CREATE YOUR OWN STYLE
Customizing CSS
P_BLOG is completery CSS-styled. So I recommend you to create your own style sheets. If you are still not a CSS styler, just learn it. "IT'S FUN!":-).
Your own CSS : First STEP
Try duplicate the included CSS folder of your choice in "styles" folder and change the value of the font or background color, width of the article-box, and so on. easy,huh?
If you want to add your original CSS name to CSS Switcher selector tags, please check "Custom File" in Custome File Edit menu in admin mode and rewrite it.
CSS Switcher code is in user_config.inc.php. If you want to add your original, find:
$styles = array(
"Silk" => "silk",
"Alminum" => "alminum",
"Rich Green" => "rich_green");
and rewrite it. Notice that the pattern of array is "NAME" => "CSS Folder Name".
CAUTION
Do not " , (commna)" at the end of the last style definition.
Your Own CSS : Second STEP
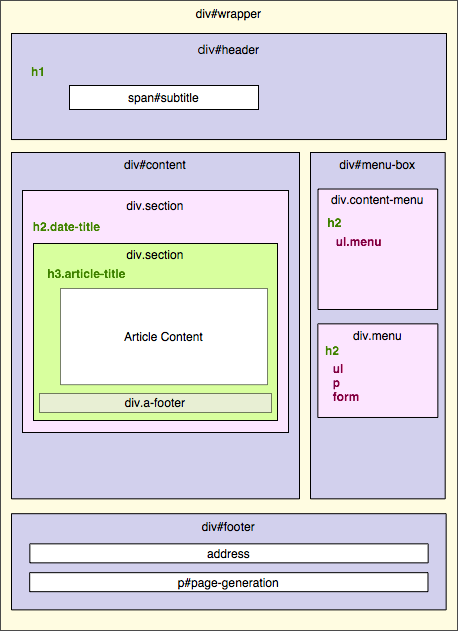
Here is the basic XHTML structure of P_BLOG:

See Also :
CSS for different browsers
P_BLOG can chek user agent and apply a different CSS. Here is the list:
default.css- For all browsers. *MUST*.
gecko_style.css- For the browsers with Gecko lendering engine. Mozilla/Camino/Firefox, etc.
khtml_style.css- For the browsers with KHTML lendering engine. Safari 1.0〜, OmniWeb4.5〜, Konqueror, etc.
win_ie_style.css- For Windows IE
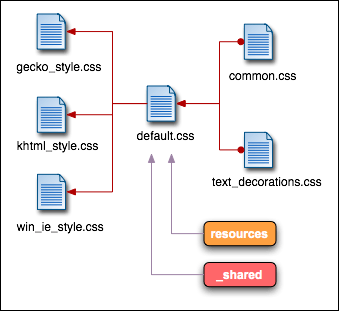
CASCADING
Files on the left @import and override the file on the right side. common.css and text_decorations.css are in _import directory and are shared by all styles.

Example: Apply different font size to the specific browser.
If you want to set default.css as the base style and
want to apply font-size: x-small to WinIE6,
then create the file named win_ie_style.css in the same direcoty of default.css, and write
@charset "utf-8";
@import url(./default.css);
body {
font-size: x-small;
}
in it. win_ie_style.css will override the default.css by @import.
P_BLOG CSS Coding Standards
CSS property order of P_BLOG's sample CSS is based on Mozilla.org's recomended property order: